
1) Create new file, 468px X 60px.
2) Double click background layer and pres OK (if using Photoshop CS3 skip this step)
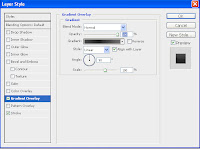
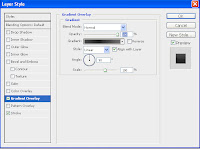
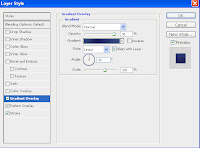
3) apply this layer styles:

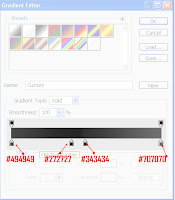
Click on gradient line to edit it and set this settings:

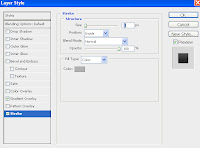
Add 1 px inside stroke, color: #b2b2b2:

You should have something like this now:

Add small rectangle at the beginning of the image. (how?)
a) select rectangle tool:

b) draw it like this:

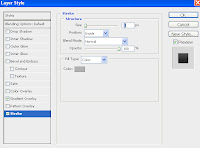
Now apply this layer style to it:

Click on gradient line to edit it and set this settings:

So now you should have something like this:

add another rectangle on the right of the image, like this:

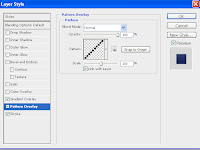
Now apply this layer style to it (note that opacity is set to 90%):

Click on gradient line to edit it and set this settings:

Add 1 px inside stroke, color: #b2b2b2:

Also apply this patern, if you don't know how to do that take a look at this link: How to create a custom patern

So you should have something similar to this:

Add some custom text (or add your logo) to banner and you're done, here is mine:

I would like to see what you have done, please pass your work in comment,
thanks!
10 comments:
Thank you very much! ^_^ here's mine
http://i95.photobucket.com/albums/l151/Kellock71/kourobanner.jpg
excellent tutorial. Very effective image as well.
Thanks.
Dan
kell23 you did a great job!
Mine is located at:
http://www.audible-memories.com/banners/468_60_Standard_Banner.gif
Thanks for teaching!
Robert, your banner doesn't look like one in tutorial at all :S
Full Pro or almost full, nice tutorial :P
Not bad, now i can made my own banner, thx!
My first banner :
http://i53.tinypic.com/291nuxk.png
-------
tiger811111
Wonderful tutorial. Thank you for sharing. I just read it and found it very effective one. I will definitely try to make banner ad using your ideas and hope that it would work great for me as well ^_^.
Post a Comment