
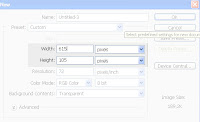
1) Create new document, 300px X 370 px
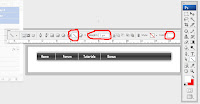
2) Select round rectangle tool and set radius to 8px
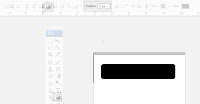
Draw a rectangle approximately 245px X 50
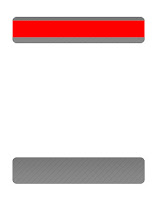
You should have something like this:

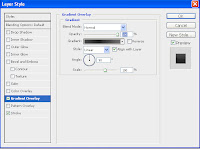
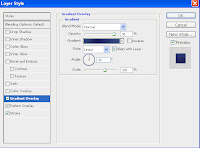
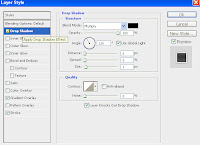
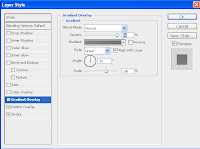
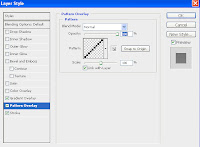
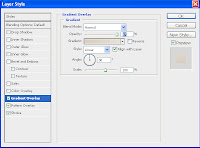
Now apply this settings to that shape (double click layer):

Notice that opacity is set to 95%
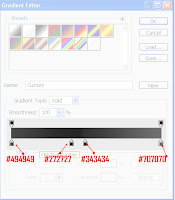
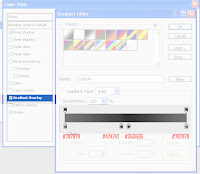
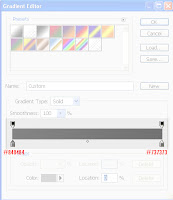
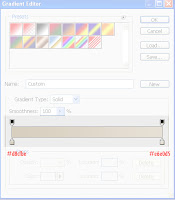
Click on gradient to edit it and set this settings:

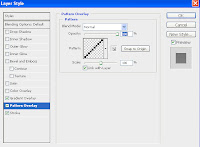
Also apply this patern, if you don't know how to do that take a look at this link: How to create a custom patern

This will be visible only 5% as we set earlier 95% opacity to gradient overlay.
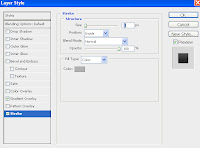
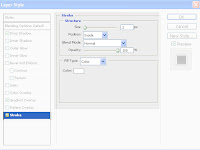
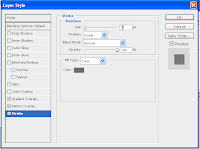
And last, set stroke to 1px, inside, #6c6c6c.

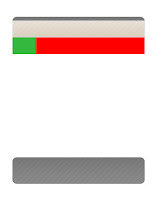
Duplicate that shape (layer) and put it to the bottom of the image, like this:

2) O.K., now draw rectangle like this one:

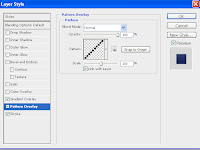
apply this settings:

Note that opacity is set to 97%
Click on gradient line to edit it and set it like this:

Also apply this patern, if you don't know how to do that take a look at this link: How to create a custom patern (however you should know this already as it is second time you have to do it :) )

This will be visible only 5% as we set earlier 95% opacity to gradient overlay.
And last, set stroke to 1px, inside, #d9d9d9.
3) Create 2 rectangles like this:

On green apply this:
color of the rectangle: #ededed
border (stroke): 1px inside #e5e5e5
On red:
gradient color: opacity: 100%
set this colors:

Draw, with ellipse tool, in the middle of "green" rectangle a cycle and apply this settings:
Gradient overlay:
Style: Radial
color: from #f9f9f9 to #f6f6f6
Border(stroke): 1px, inside, #9d9d9d
Set transparency to that shap (layer) to 50%.
You should now have something like this:

Now duplicate this 3 layers 3 times and put them one below other and on last cycle set transparency 100%, you should have now something like this:

Now draw rectangle like this:

color it to: #e6e5e5
4) Now duplicate cycles and rectangles from above, change their positions to look like this:

Now draw another rectangle like this:

Copy style form "red" rectangle from step 3) and past it to this one (you can do that right clicking on layer selecting "copy layer style" and then pasting it to (past layer style) wanted layer.
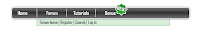
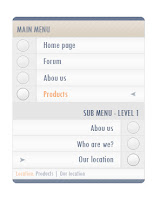
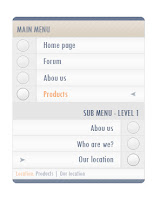
Now put some text on you're menu, mark selected item in menu if you wish, play with colors of menu... this is what I made:

I would like to see what you have done, please pass your work in comment,
thanks!